對於一個靜態網站或小網頁應用,有個免費的網站託管方案可以馬上上線。只需要一點小設定,比起一些付費的網站託管方案,這是個不錯的選擇。
GitHub Pages是這樣一個方案,在這篇文章中我們會教你如何使用GitHub Pages來免費託管網站。
什麼是GitHub Pages?
備註:要在GitHub Pages託管網站,你必須存取整個網站的程式碼。一般來說,從頭開始對整個網站做程式設計時,這是個不錯的選擇。
GitHub Pages是個建立在GitHub的服務,它允許你發布網站或網頁應用,這些程式碼要儲存為一個GitHub儲存庫。

你可以託管整個網站與無限制的專題網站,可將它視為一個網站的許多個頁面的概念。網站的程式碼被儲存在一個指定的GitHub儲存庫,GitHub將用它來發布,如此在任何電腦或桌機都能看到你的網站。
GitHub Pages是個建立在GitHub的服務,它允許你發布網站或網頁應用,這些程式碼要儲存為一個GitHub儲存庫。

你可以託管整個網站與無限制的專題網站,可將它視為一個網站的許多個頁面的概念。網站的程式碼被儲存在一個指定的GitHub儲存庫,GitHub將用它來發布,如此在任何電腦或桌機都能看到你的網站。
這個過程是很簡單的,但是有些細節要注意,接著來看看這些細節。
GitHub基礎
GitHub是一個對電腦程式設計師來說很流行的版本控制服務,使用Git來儲存於管理程式碼。程式碼存於儲存庫,像一個容器一樣存於雲端伺服器,讓你可以在其他的電腦中存取你的程式碼。
你可以使用GitHub網站來建立一個新的儲存庫,或通過指令行,如果你有安裝Git。儲存庫要給一個名字,可以是公開的或私有的,且可以儲存各種程式語言。一旦你建立你的儲存庫,用Git可以從伺服器段拉出你的程式碼來修改,然後再上傳回GitHub。
GitHub在程式設計的領域已經是個家喻戶曉的名字,且GitHub Pages會變得很好用,如果你知道如何使用它。
在GitHub Pages上設定你的網站
使用GitHub Pages來託管網站簡單的分成下列三個步驟:
- 建立一個GitHub帳號
- 建立一個新的儲存庫
- 編輯你的程式碼,上傳到GitHub
我們來看看如何將你的靜態網站上線的一些細節。你將需要一點HTML的知識,正好來複習一下HTML基礎知識。
建立你的GitHub帳號
你這是應該已經安裝了Git,如果沒有請回頭看看上面的說明,確認你有安裝。你將需要用Git來管理你的程式碼。前往GitHub註冊新帳號。
你需要選擇一個用戶名稱,並註冊你的信箱與密碼。用戶名稱對你的網站來說是很重要的。一旦你註冊後,登入GitHub首頁,開始託管你的網站。
建立你的GitHub儲存庫
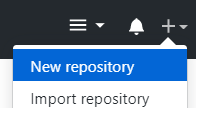
從GitHub首頁,你可以在最左邊看到儲存庫(repositories)的區域。這裡你可以看到所有儲存庫的列表,以及一個加的按鈕,你可以用它來建立新的儲存庫。


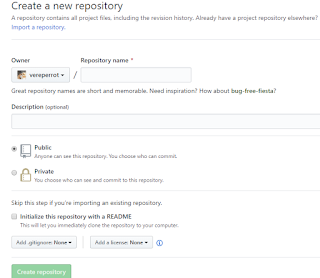
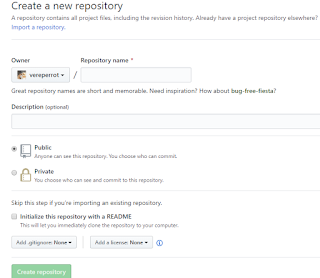
按下加的按鈕後,會帶你到另一個畫面,可輸入儲存庫資訊。首先,你需要輸入儲存庫名稱。**儲存庫名稱需要按照下面這個格式,[使用者名稱]這裡輸入你想要的用戶名:


按下加的按鈕後,會帶你到另一個畫面,可輸入儲存庫資訊。首先,你需要輸入儲存庫名稱。**儲存庫名稱需要按照下面這個格式,[使用者名稱]這裡輸入你想要的用戶名:
[使用者名稱].github.io
例如,如果你的用戶名稱是Perrot,你的儲存庫名稱將會是Perrot.github.io。這是個很重要的步驟。它是GitHub Pages用來識別一個網站與一般儲存庫的方法。
一旦你輸入用戶名稱,你可以選擇性的輸入描述,來為你的儲存庫增加一些細節,例如:我寶寶的網站。
選擇公開或私有來控制是否其他使用者可以修改你的儲存庫。公開表示任何人都能修改,私有表示只有你可以修改。
最後,你可以為你的儲存庫建立一個README檔案,這只是為了項目建立一個說明文檔,你也可以選擇不建立它。
現在你完成了建立儲存庫。
編輯並上傳你的網站
現在你在GitHub已經有了一個儲存庫,前往命令行。到你想要儲存你專案的位置,執行下列指令,確認[使用者名稱]取代為你真的用戶名稱:
git的clone功能用來複製你的儲存庫到你的電腦端,如此你才能編輯你的程式碼。任何你對程式碼的修改都可以透過命令行儲存到你的儲存庫。
現在儲存庫已經存到一個資料夾,前往那個叫[使用者名稱].github.io的資料夾。建立index.html到那個資料夾。
用文字編輯器開啟這個HTML檔案,加入一個<div>行,並輸入"你好"。這行用來顯示文字,並確認網站可以動作。
我們要用指令來回存你的程式碼。現在你可以用git指令來儲存你的變更到儲存庫。
git add --all
git commit -m “初次修改”
git push -u origin master
如果你之前沒用過Git,你可能會感到疑惑。git add -all用來將你的所有修改加入儲存佇列。git commit 來準備這些修改,-m選項用來新增描述,說明你修改了什麼。"初次修改"是一個例子,你可以寫別的。最後,git push完成修改並上傳新的程式碼到你的儲存庫。
查看你的GitHub Pages網站
現在你可看到最後結果,開啟你喜愛的瀏覽器,前往https://[使用者名稱].github.io,[使用者名稱]記得代換為你的儲存庫名稱。
你將看到你的網站上線了,它可以在任何瀏覽器、任何裝置被看見。
Vere Perrot
資訊人.科技人.行銷人,現為軟體分析師。定位自己為網路觀察家,永遠保持好奇心與熱情,學習跨領域新事物,希望最終能成為一個全方位的人。
Mail: vereperrot@gmail.com


沒有留言:
張貼留言